Sample Deliverables
Deliverables That Drive Impact
Explore a curated selection of user research and design deliverables from real-world projects I’ve led. Each sample demonstrates my ability to align research insights with strategic design solutions, ensuring outcomes that are not only innovative but also actionable and impactful. From journey maps and personas to wireframes and prototypes, these deliverables showcase the craftsmanship, collaboration, and user-centered approach I bring to every project.
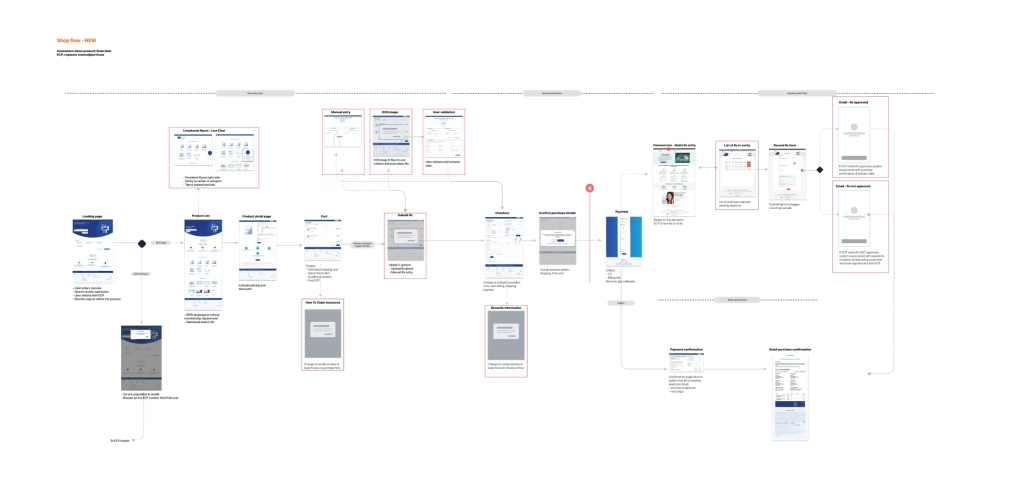
Research report
This research report is an analysis of user flows through multiple website channels, leveraging Google Analytics to identify where users drop off. The analysis uncovers potential reasons for drop-offs and provides targeted recommendations to enhance user engagement and streamline the experience across channels.
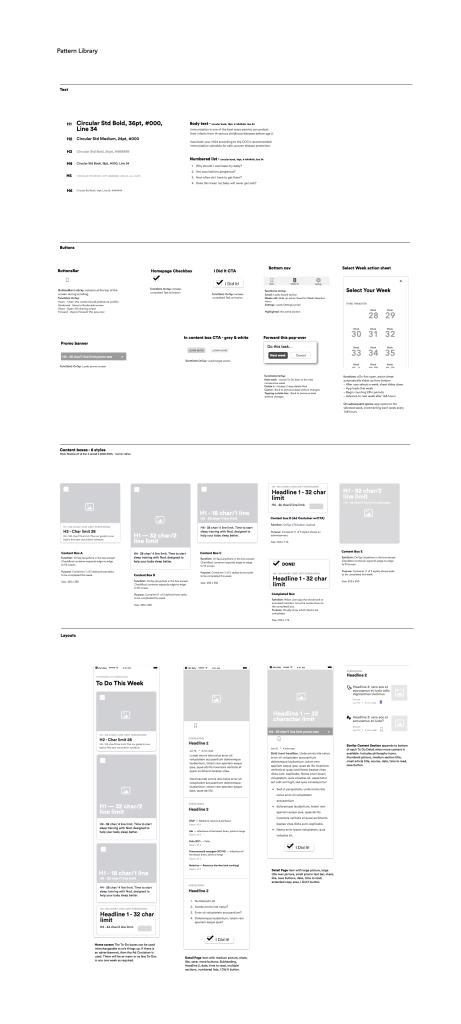
MVP Component Library
This component library showcases the foundational building blocks of an MVP app, including individual UI components and content modules. It provides a clear, organized framework to ensure consistency, scalability, and efficiency during the development process, while enabling rapid iteration for future enhancements.